

- #RESPONSIVE LAYOUT MAKER PRO VS MAC OS X#
- #RESPONSIVE LAYOUT MAKER PRO VS CODE#
Make sure your animations feel natural & smooth, without causing discomfort or significant delays for users. Animations can help you deliver a message, but try not to be too aggressive with them. These formulas express each control's position and size in terms of the overall screen size or relative to other controls on the screen.
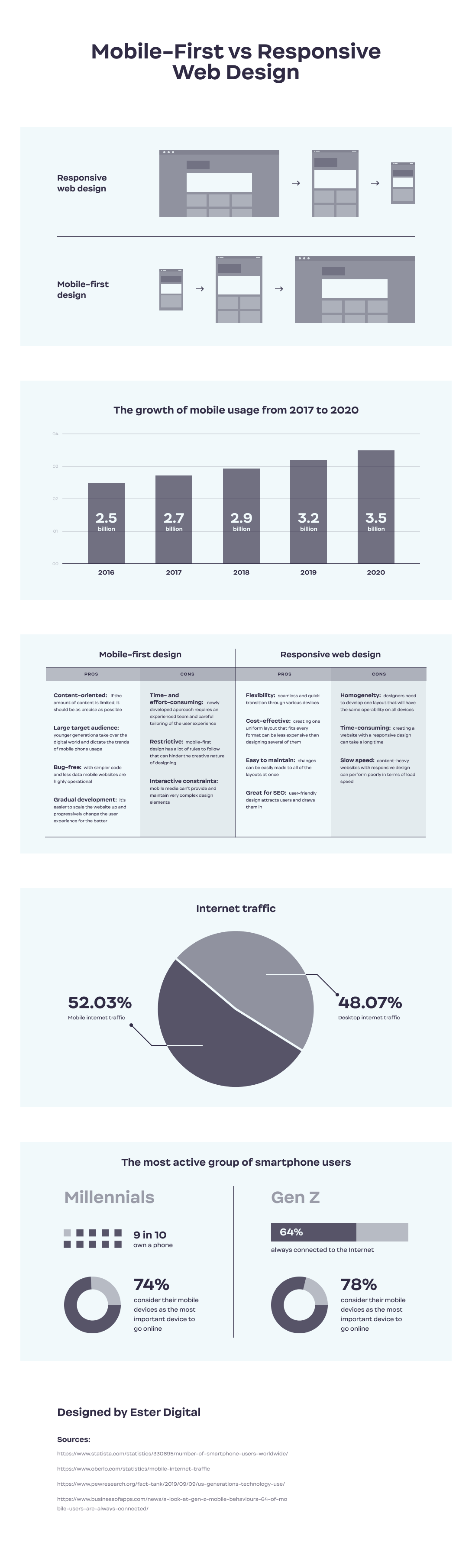
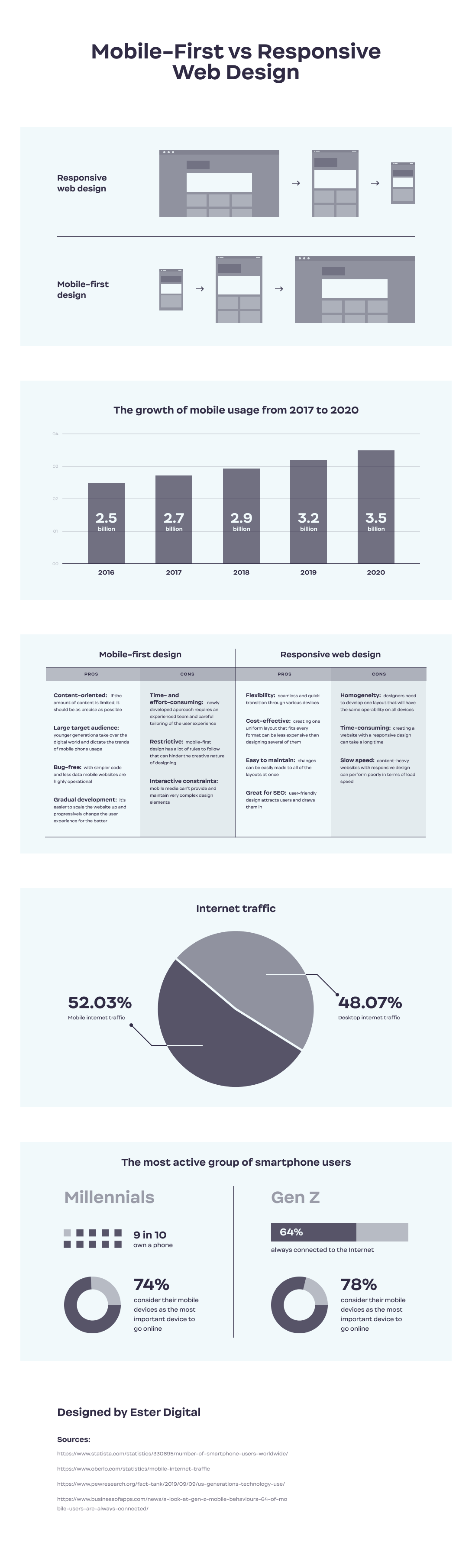
Everything in moderation, including animations. To create a responsive design, you locate and size each control by using formulas instead of absolute (constant) coordinate values. If you use a scroll animation on text, for example, make sure you have enough viewport time for users to read the text that's being animated. Set the animation according to the content. Make sure the animation you choose fits your site vision and character. Note: Animations must be set separately on desktop, mobile and tablet. Responsive Web Design is about using HTML and CSS to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices. These controls give you limitless opportunities for animating your sites, so you can create the effects that are just right for the tone and style of your site. Entrance animations are triggered when the site loads Scroll animations are triggered when the animated area enters the viewport (when visitors see that part of the screen). Animate buttons you want visitors to click on, services you want them to notice, or images you want them to see.Īccessible directly from the widget design editor, you can now choose from two animation triggers: Entrance and Scroll. Sweet! 7) Clean CSS - Semantic HTML No superfluous machine generated styles, layout maker keeps everything crisp and clean for easy hand tweaking.Attract attention with fabulous animationsĪnimations are a terrific tool for engaging site visitors and drawing their attention exactly where you want it to go. No more huge pile of static images to illustrate what a design might look like on different devices. Having 3 (or more) fixed layouts and adding margins when necessary is. 6) Browser-Based Prototyping Wireframing and previewing in an actual browser, makes the designs interactive and resizable. Between those widths, your content can scale freely or you can keep 3 fixed layouts. Add breakpoints to change column widths, define responsive actions, or tweak margins and sizes to guarantee that the layout optimally usable on any device. Pinegrow has unique features like editing multiple pages at the same time, a complete range of Bootstrap and Foundation components, live CSS styling with SASS and LESS. We believe that a standalone app fits into a web development workflow much better than cloud solutions. 

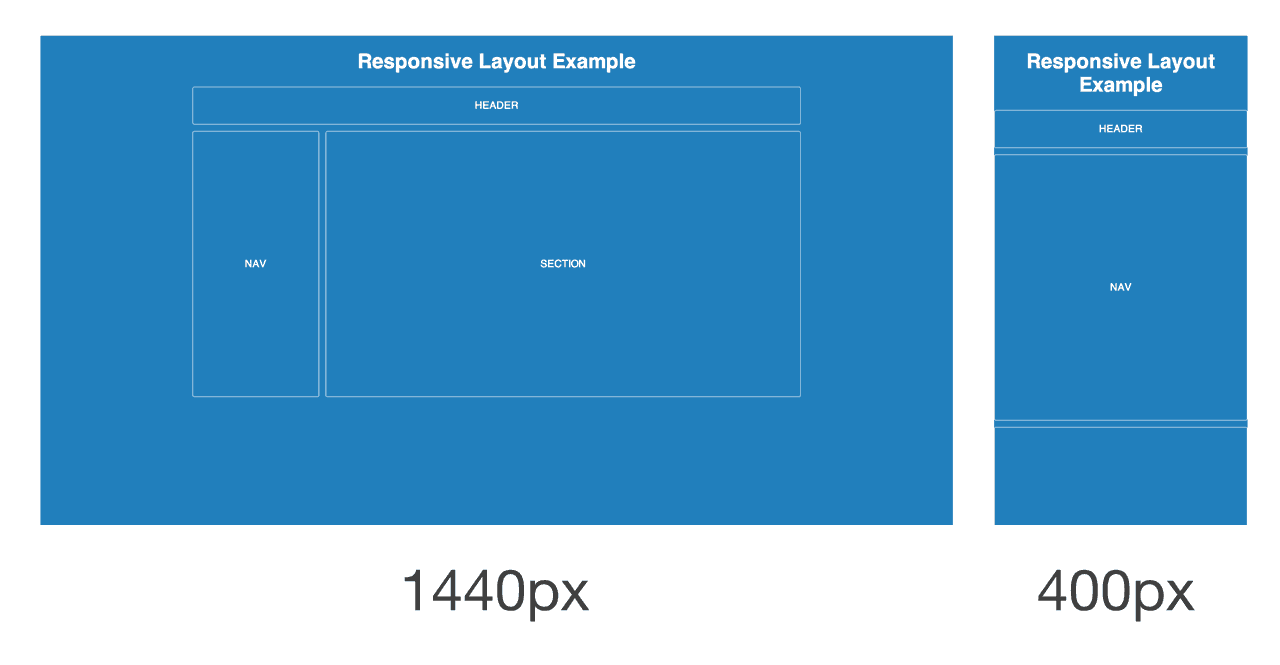
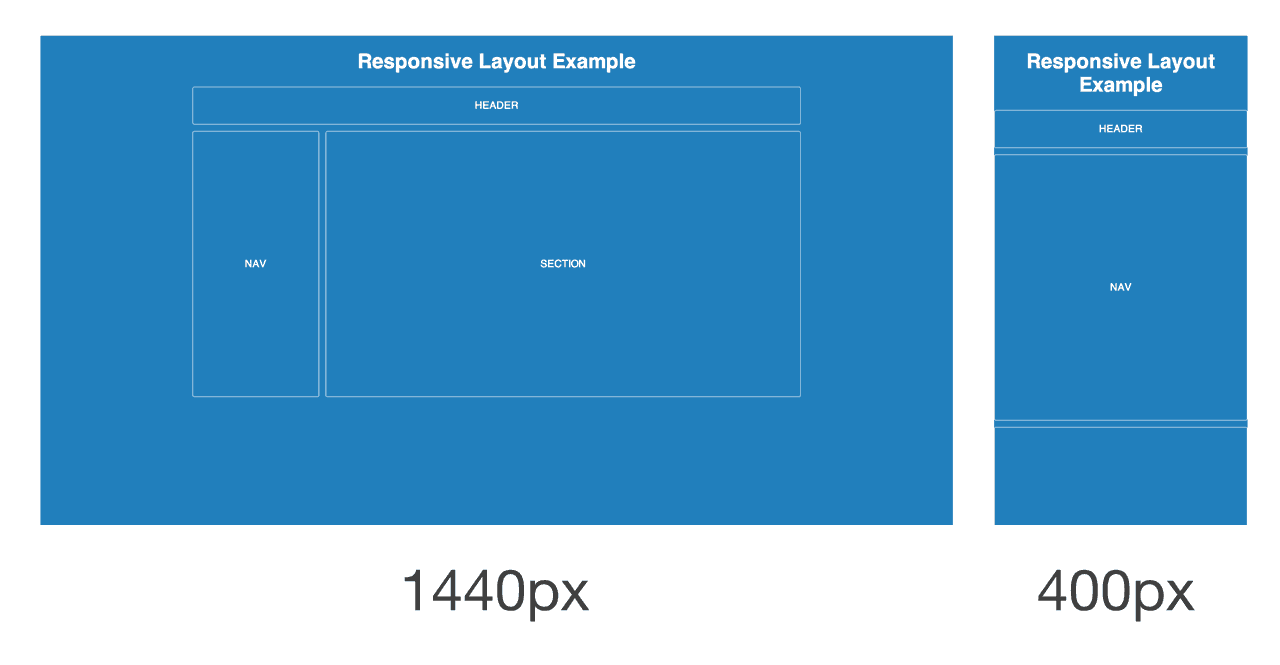
5) Custom, Content-Driven Breakpoints Use the built-in viewport slider to view the design at every possible width. Pinegrow is a desktop app that works with regular HTML and CSS files. You can even use subgrids and container nesting for ultimate layout control - kabam! 4) Configurable Element Properties Control paddings, margins, floats, font styles, links and everything else that is needed to create a layout in which your unique content looks its best no matter what. Go to Elementor > Tools > General Tab > Regenerate CSS, click Regenerate. From any Elementor page or post editor, click the hamburger menu in the upper left corner of the Widget Pane l, then navigate to Site Settings > Layout > Breakpoints, and set the breakpoint value for mobile and tablet. Toggle column spans, stretch rows, or constrain their widths. You can set the mobile and tablet breakpoint values. 3) Custom Layout Designs Add rows and content containers with a simple click.

#RESPONSIVE LAYOUT MAKER PRO VS MAC OS X#
Add anything from a paragraph to an input element with just a drop. Unlike the Windows operating system that many people are familiar with, Mac OS X does not have a Uninstall a program or Programs and Features feature that. 2) Drag-n-Drop Content Blocks Design from the content out and tailor layouts around unique content and business needs. Column counts and gutter widths can be customized for each system. 1) Multiple Configurable Grid Systems: Layout Maker comes with a growing number of integrated grid systems, including the Bootstrap grid.
#RESPONSIVE LAYOUT MAKER PRO VS CODE#
Don't let code kill your responsive creativity - use layout maker for responsive prototyping and wireframing. Add a minimum stack width to create more responsive layouts for mobile devices. Responsive Layout Maker is the ONLY app that addresses the most fundamental aspect of responsive web design: creating a custom responsive layout that optimally supports and present the content at every possible device width. Use the Image Editor to resize, crop and rotate images, or make.








 0 kommentar(er)
0 kommentar(er)
